Project Overview
Mobile apps are such a vital tool for mass communication and it is transforming the way companies do business. Therefore, I wanted to create an app to help promote the martial arts dojo, Kovar's Satori Academy: Martial Arts & Fitness. Kovar's mission reflects on three things: the mind, body, and spirit. They heavily embody the spirit of Satori, a Japanese phrase that means “in the moment, at your best.” With this app, I aim on passing along that message and making it convenient for members to view their membership plan, access important information, and learn all things karate.
SOFTWARE: Adobe Illustrator, Adobe Photoshop, Adobe XD
DELIVERABLES: Visual Identity, Brand Strategy, Digital Marketing, UI/UX Design, E-Commerce
DELIVERABLES: Visual Identity, Brand Strategy, Digital Marketing, UI/UX Design, E-Commerce
Research & Production
The idea behind the app was to allow our members to check their account in a faster way and to be in the-know of all the latest news and updates. Additionally, this would make it manageable for members to make payments, access forms or inquiries, and making purchases online (such as uniforms, gear, and equipment) safely. Being a part of the Kovar's family for many years now, I was already familiar with the company's brand and was given permission to use their logo and relatable content. Working alongside a tech designer, I studied existing app interface designs and researched on what makes them user-friendly (UI/UX).
Note: These photos are courtesy of Kovar's Satori Academy. These were just used for inspiration and reference.
Wireframes
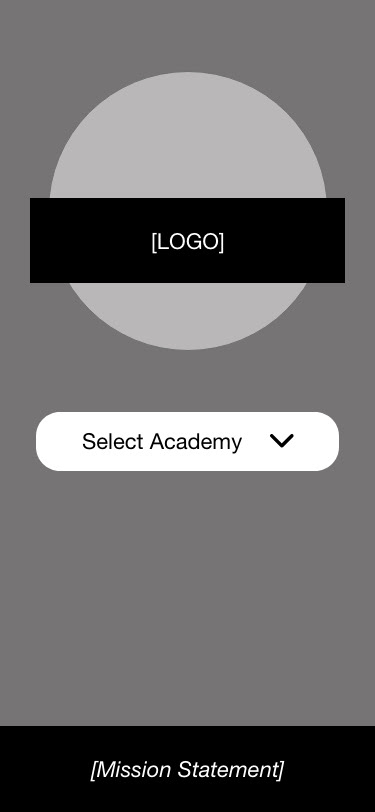
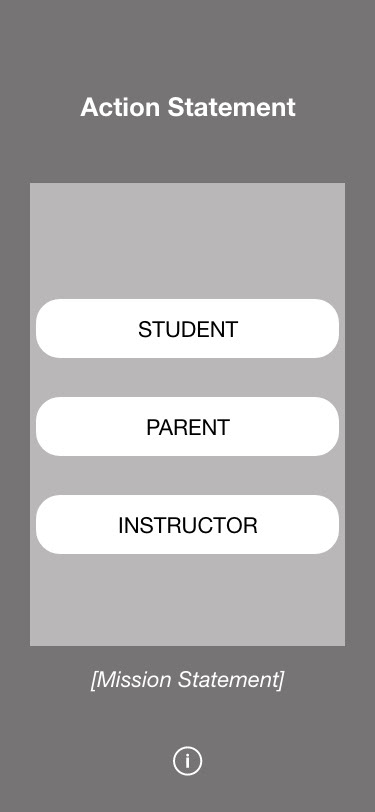
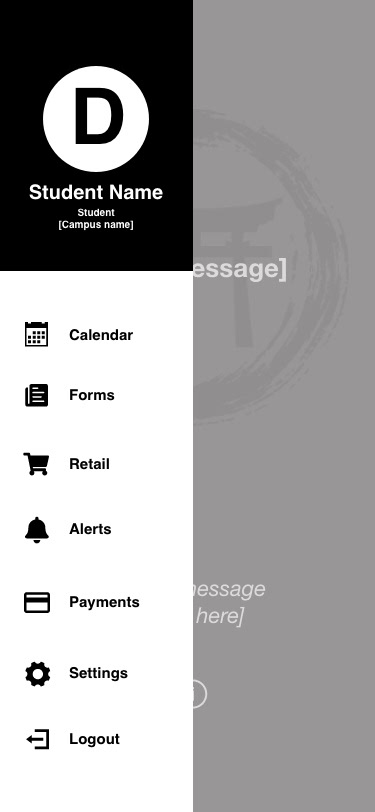
The app begins with the sign-up page which allows the user to select their campus. Next, it takes them to a different page which asks if they are a student, parent, or instructor—in which the app would adhere to each experience. From there, the user can click on the hamburger menu at the top left corner, giving them all the options such as "Calendar," "Forms," and "Retail." The user can then select whichever feature following the designated pathway. Mockups of these wireframes are shown below.

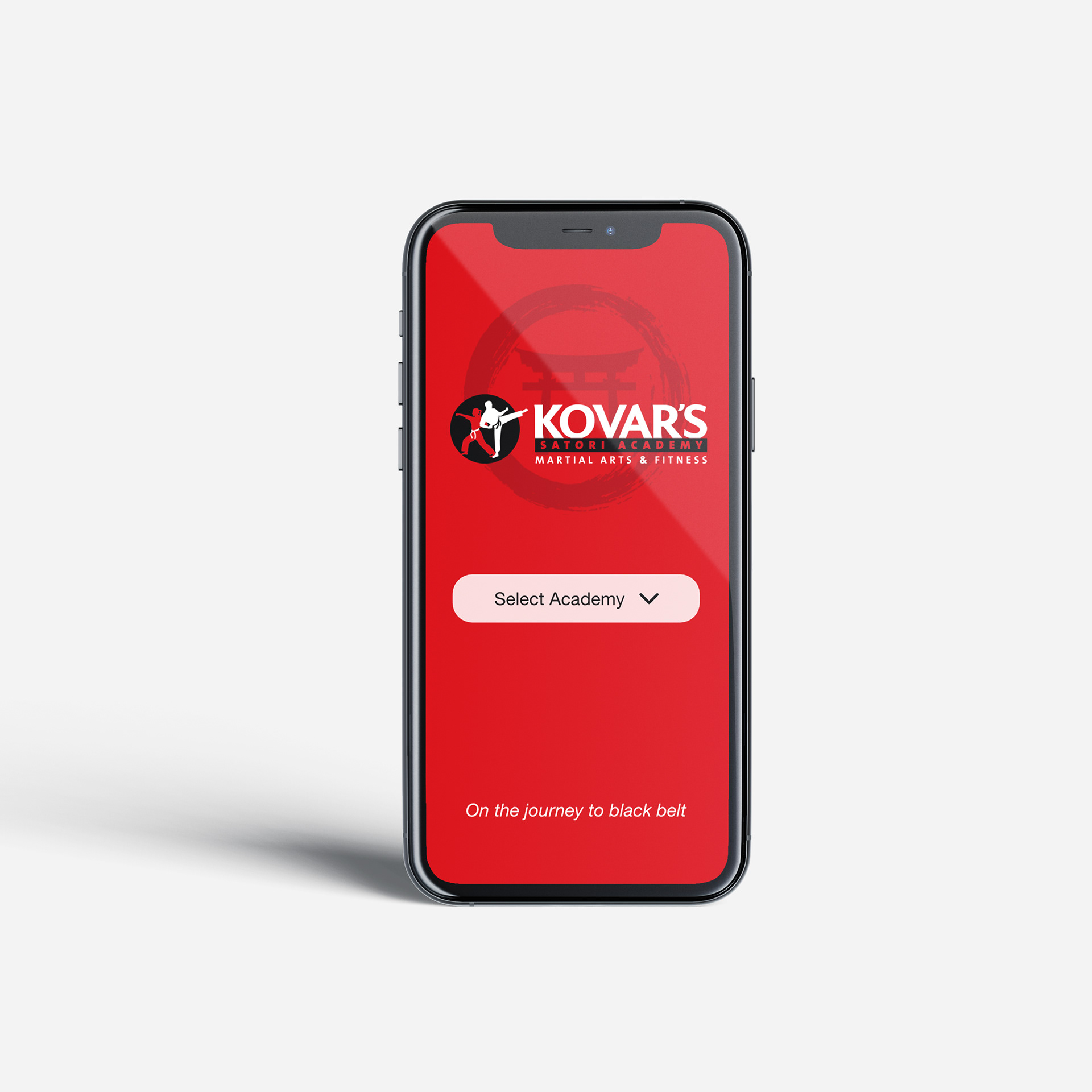
1-Sign Up

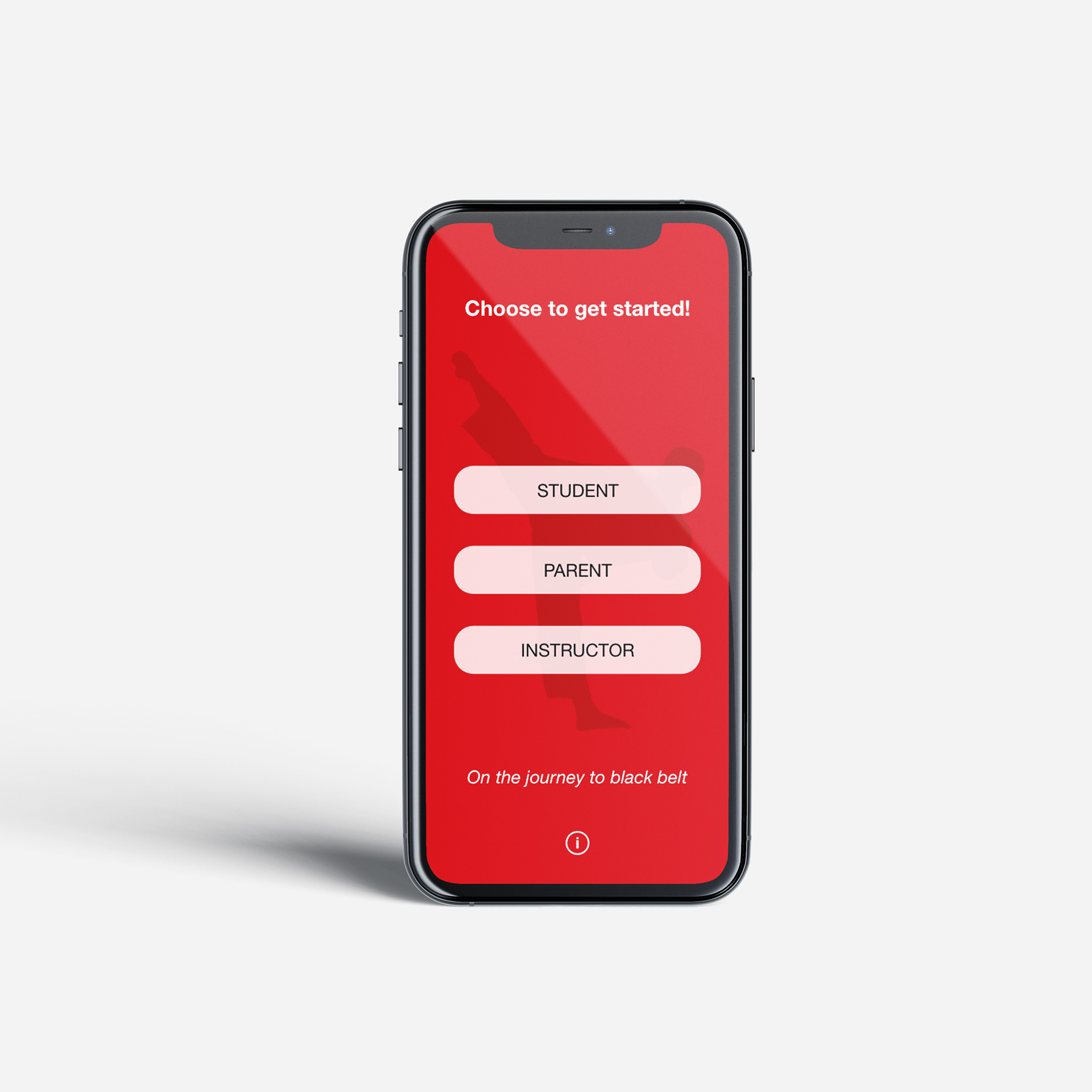
2-User Page

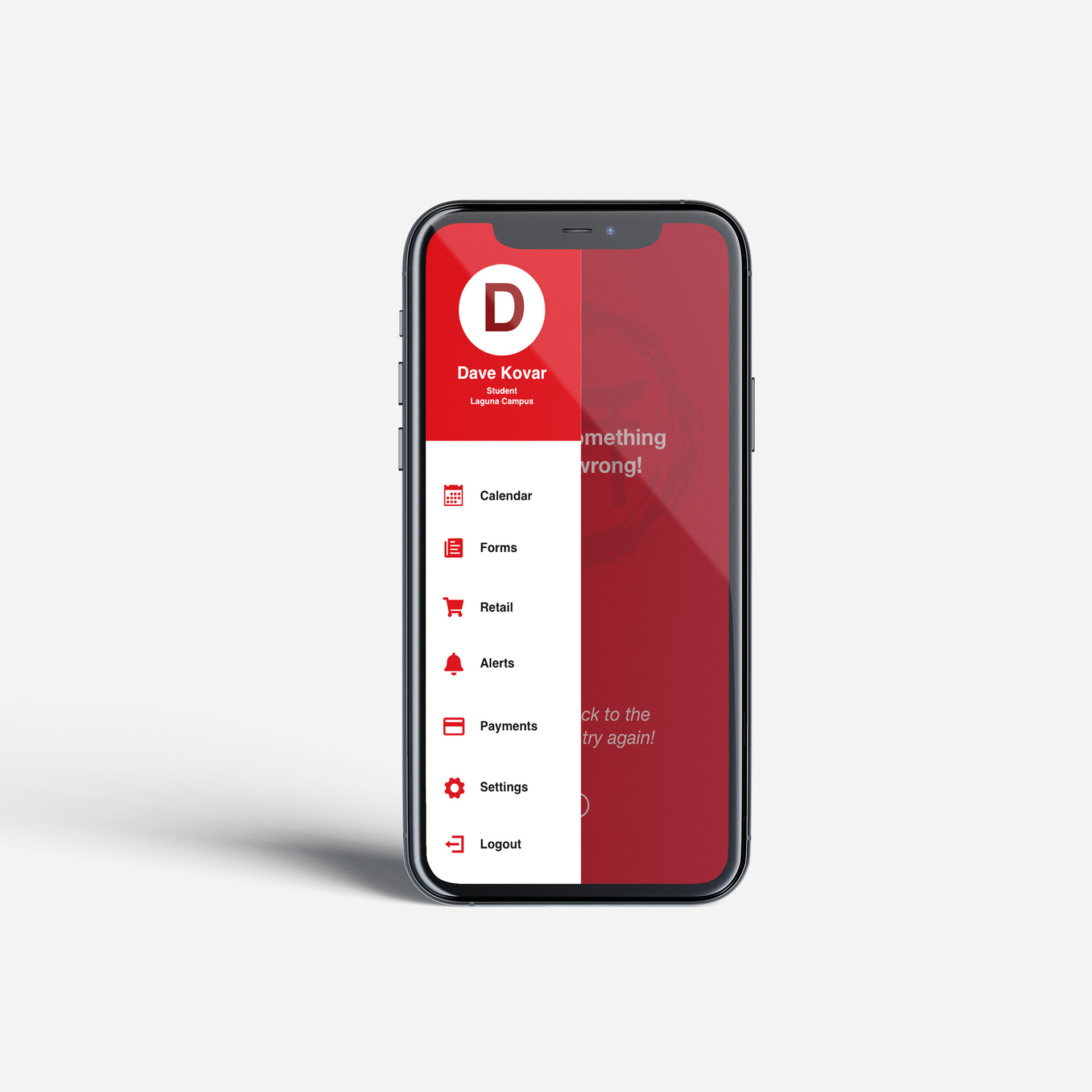
3-Navigation Bar

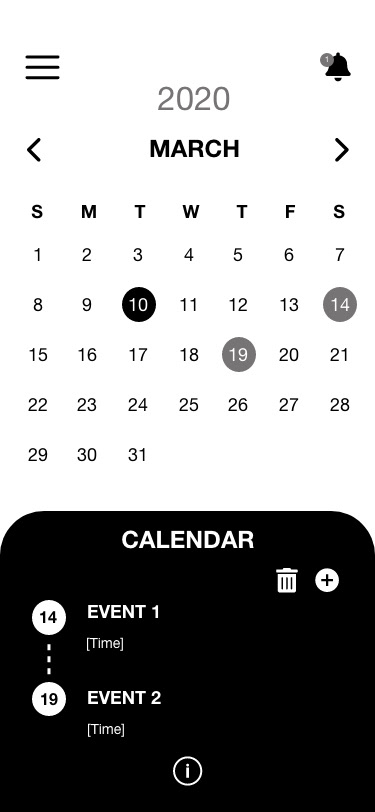
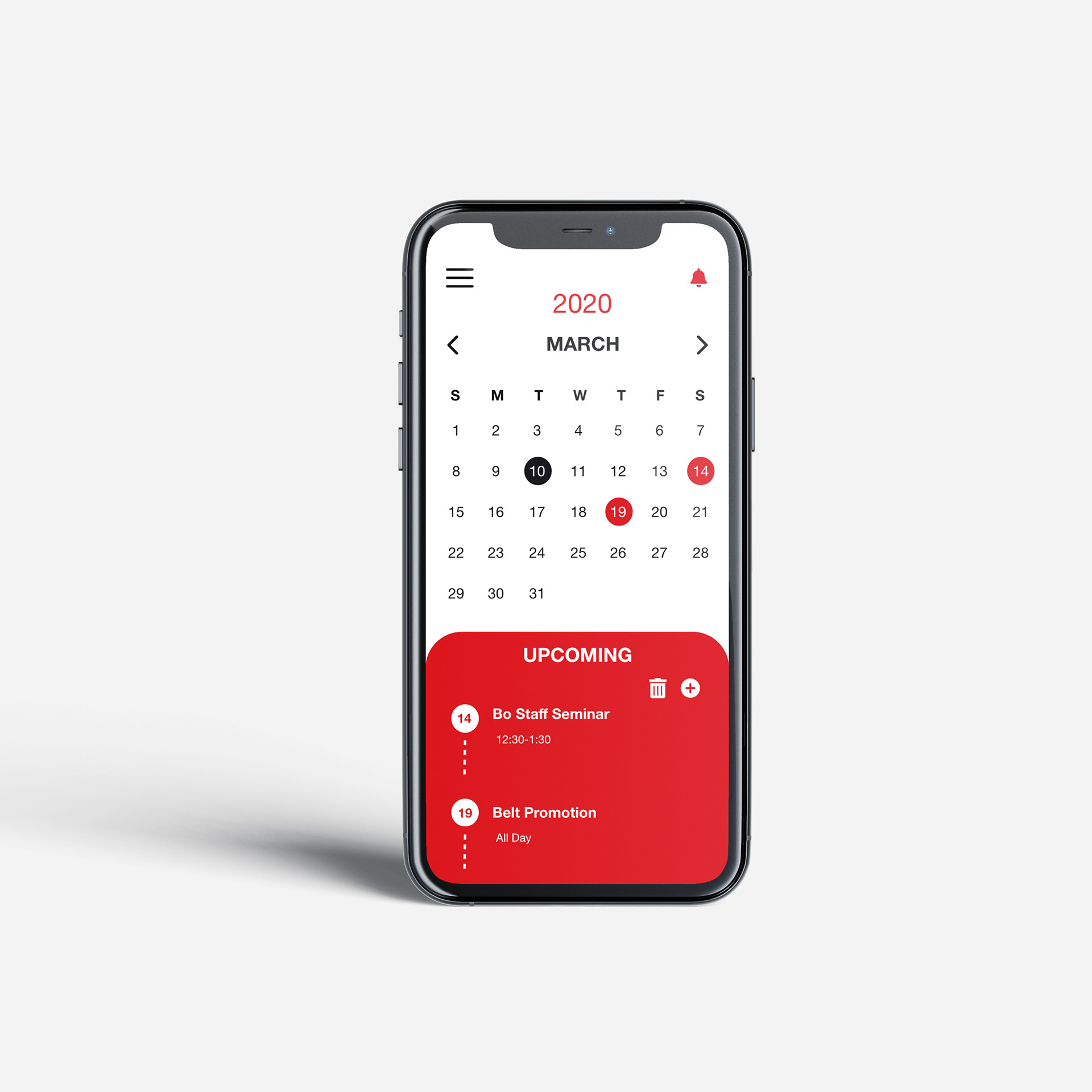
4-Calendar

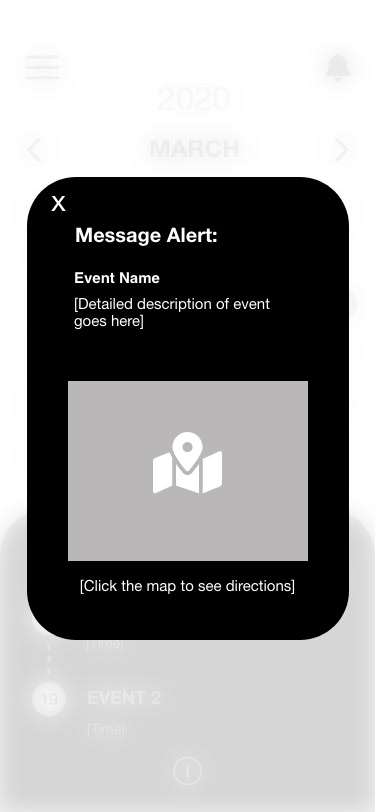
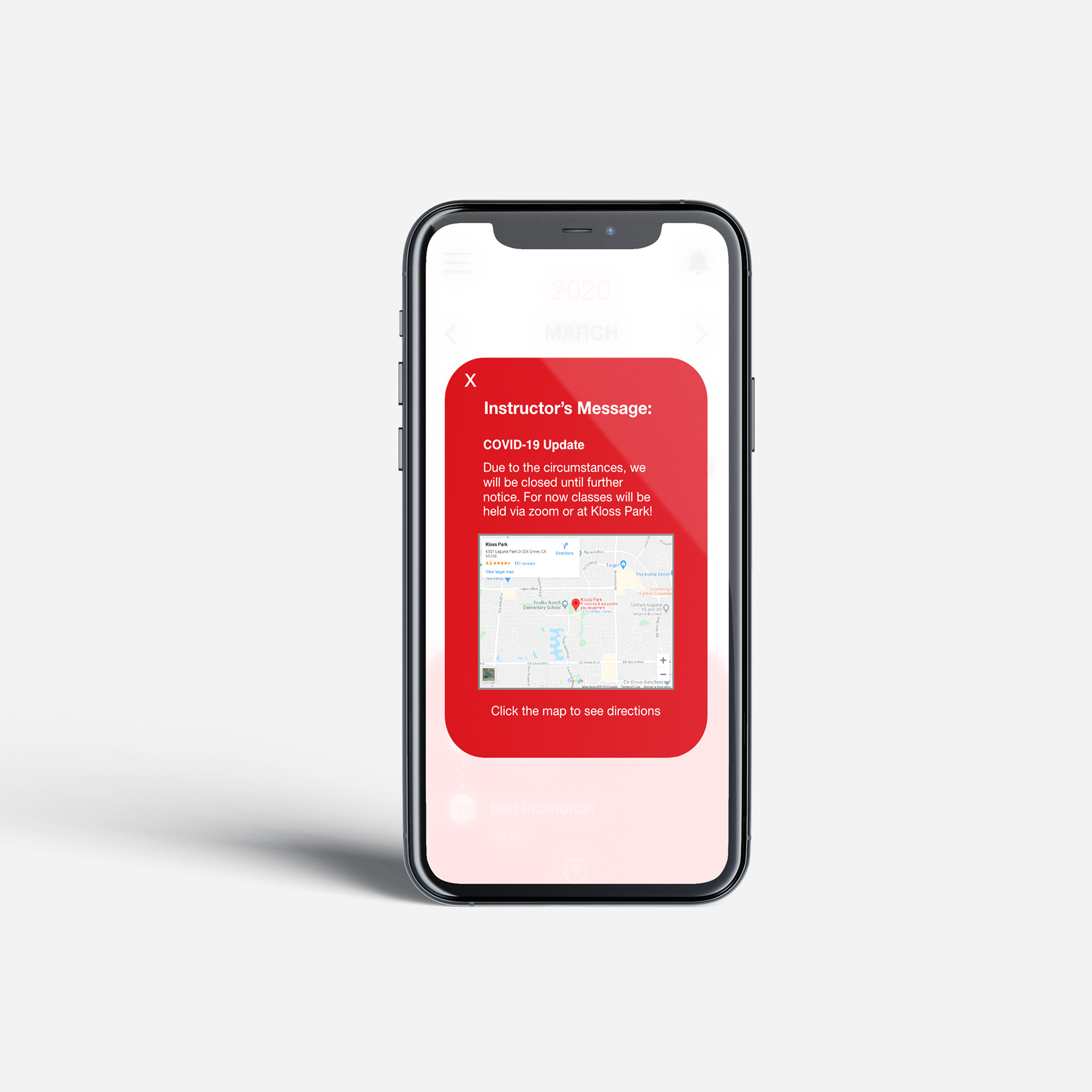
5-Alert Message

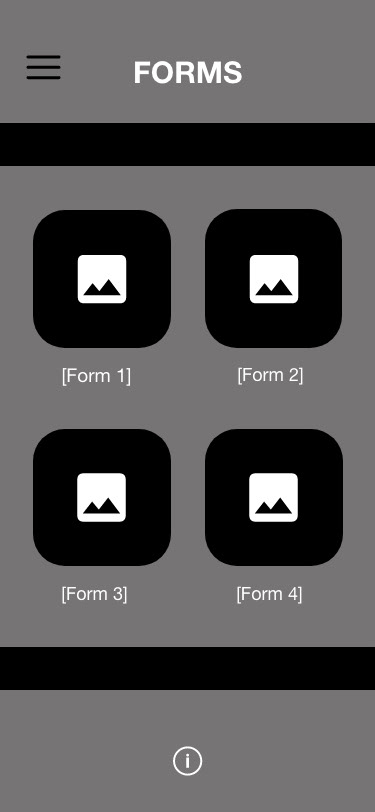
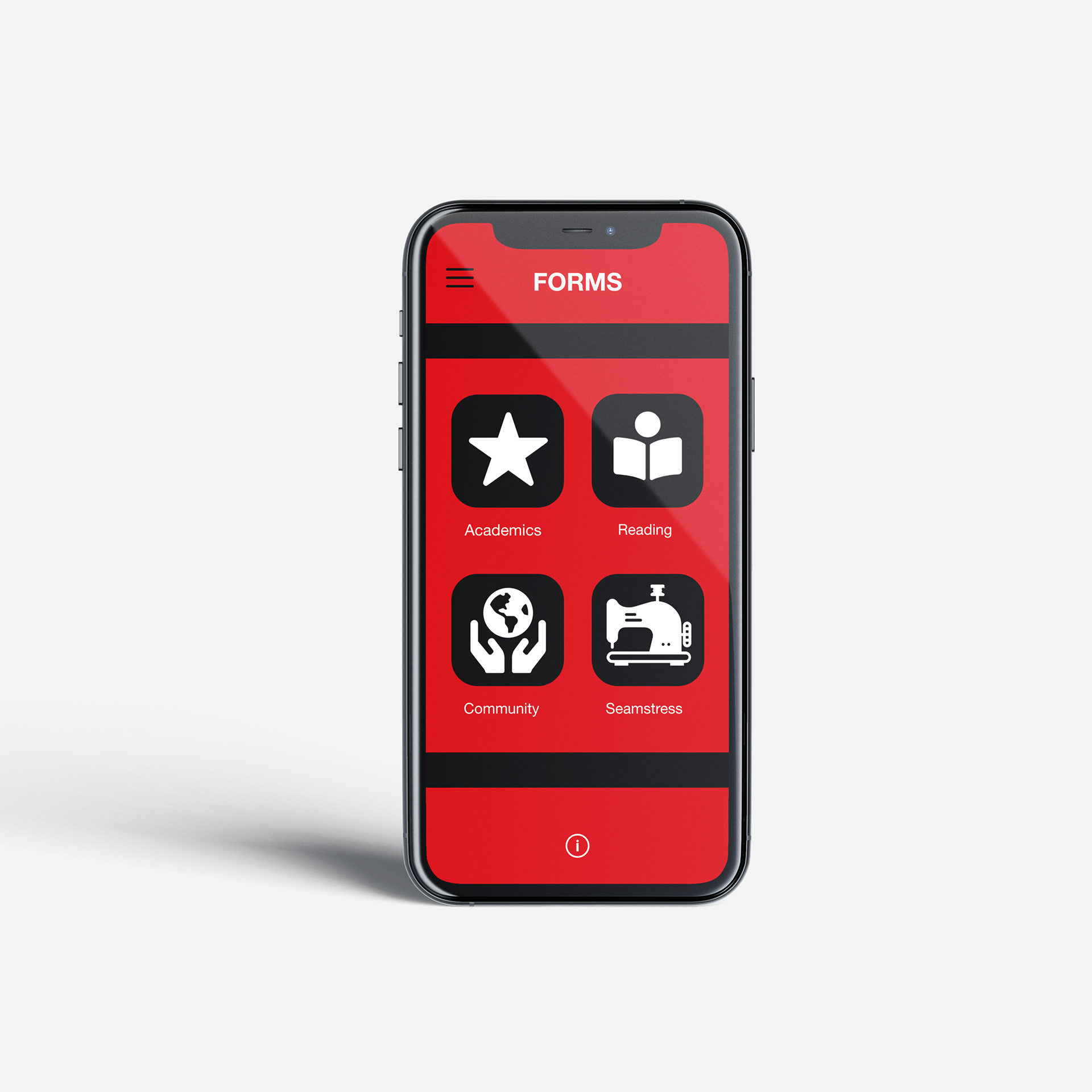
6-Forms

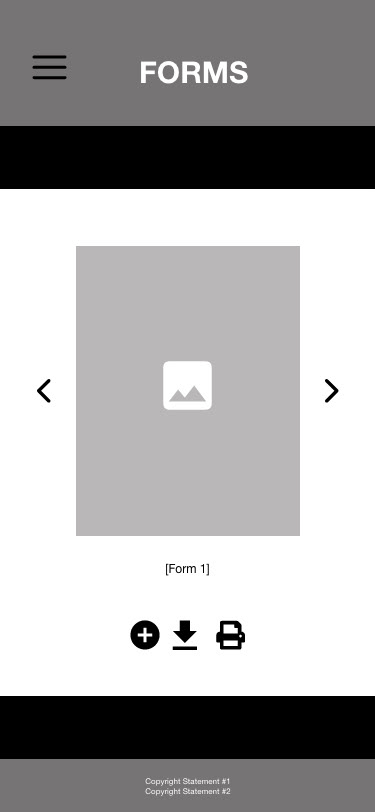
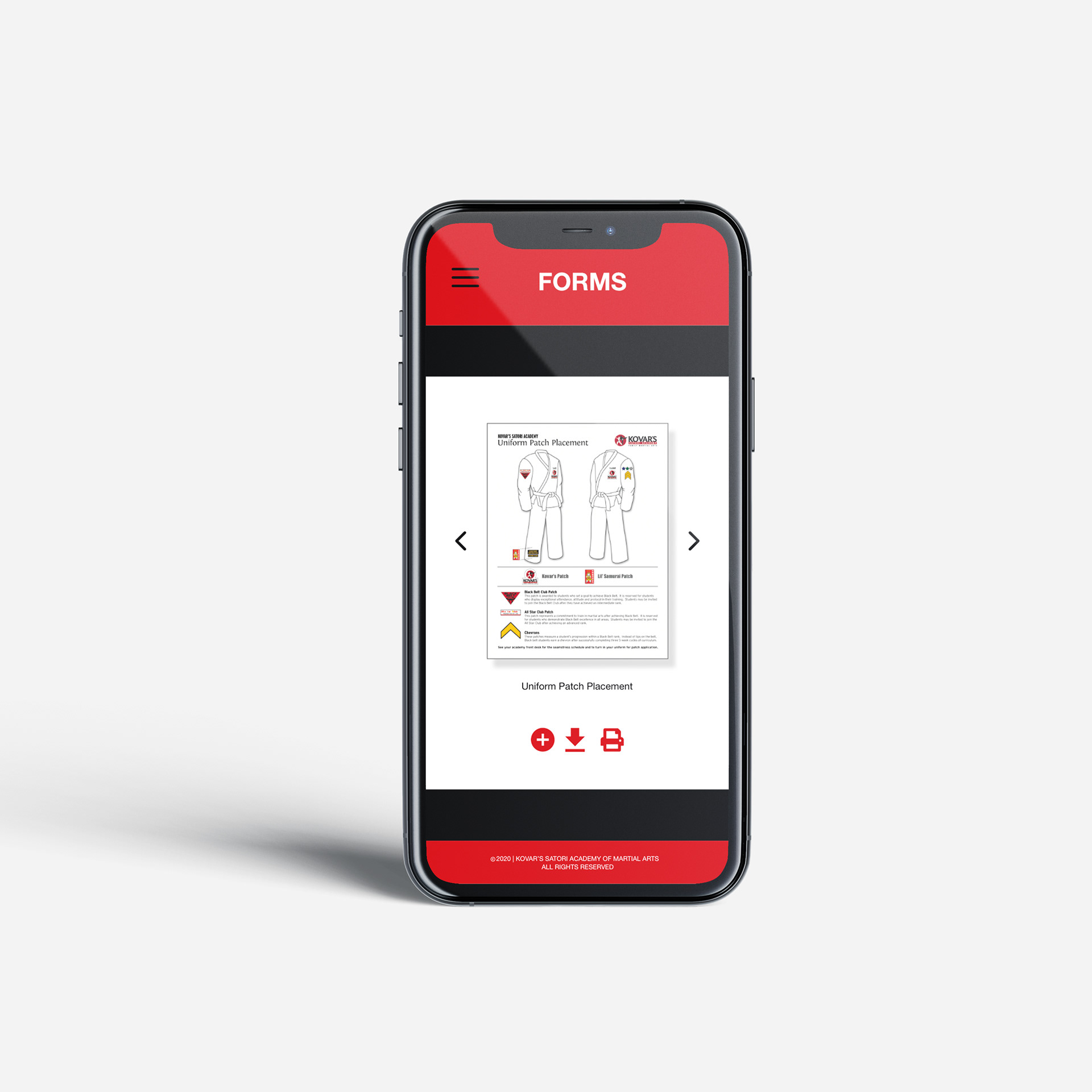
7-Forms Example

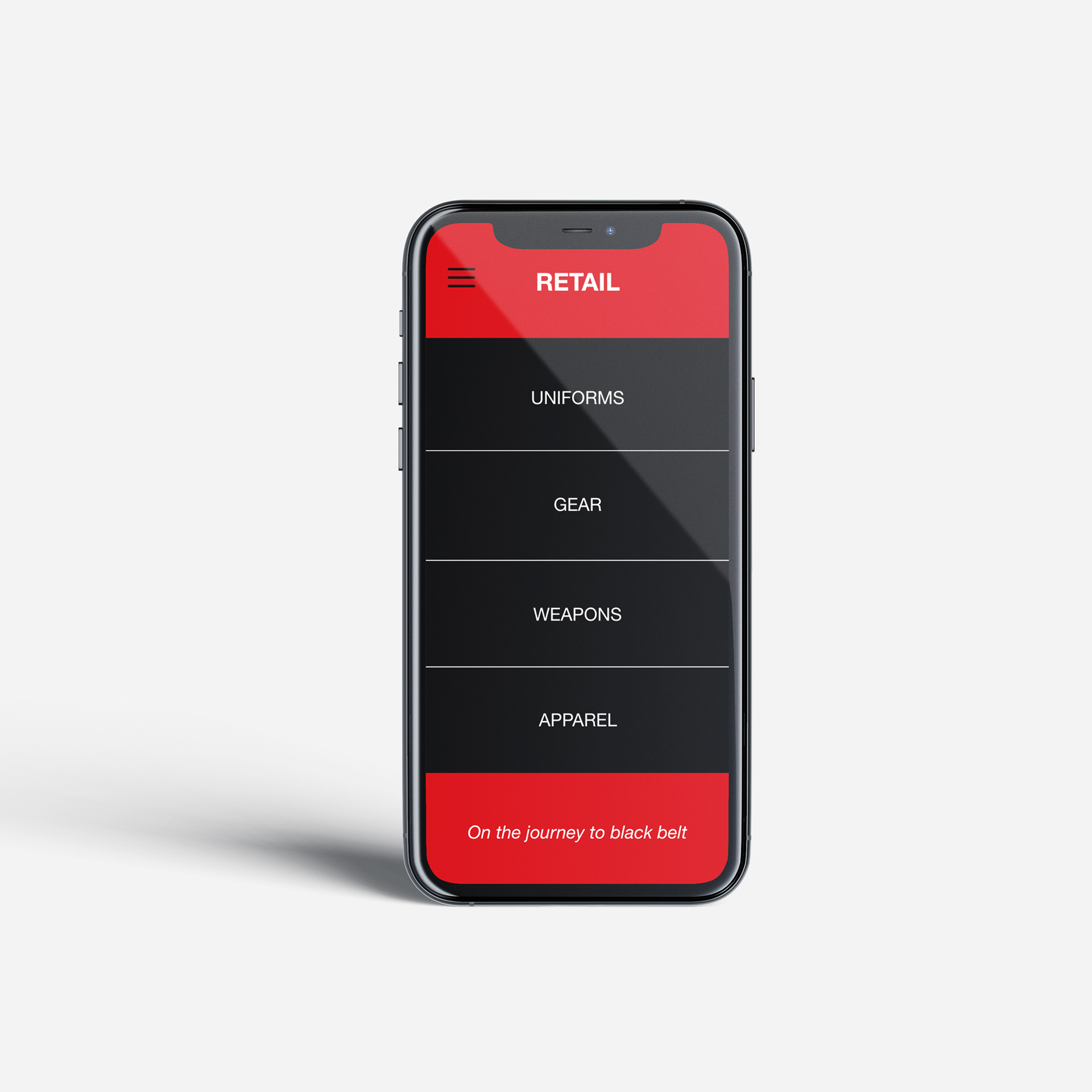
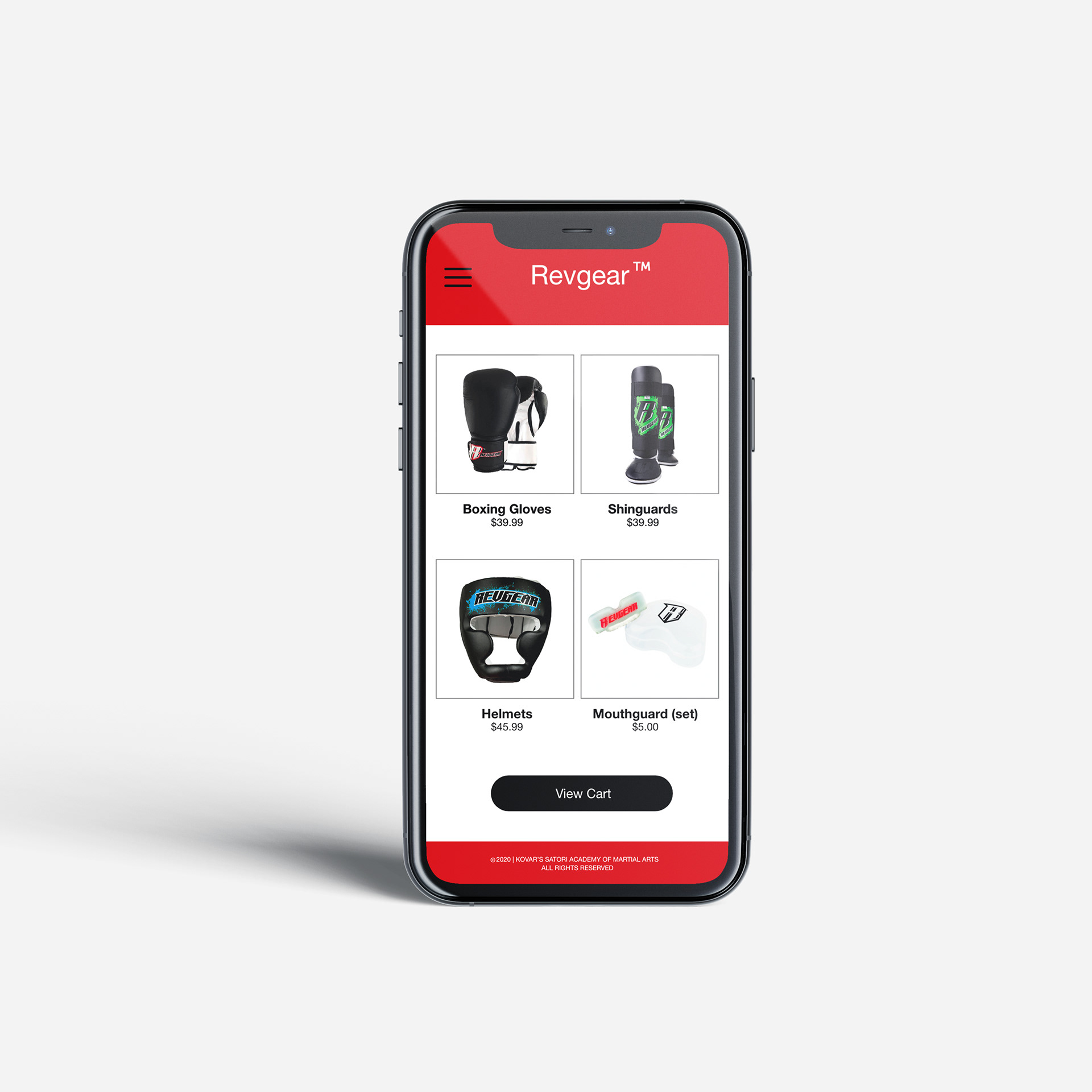
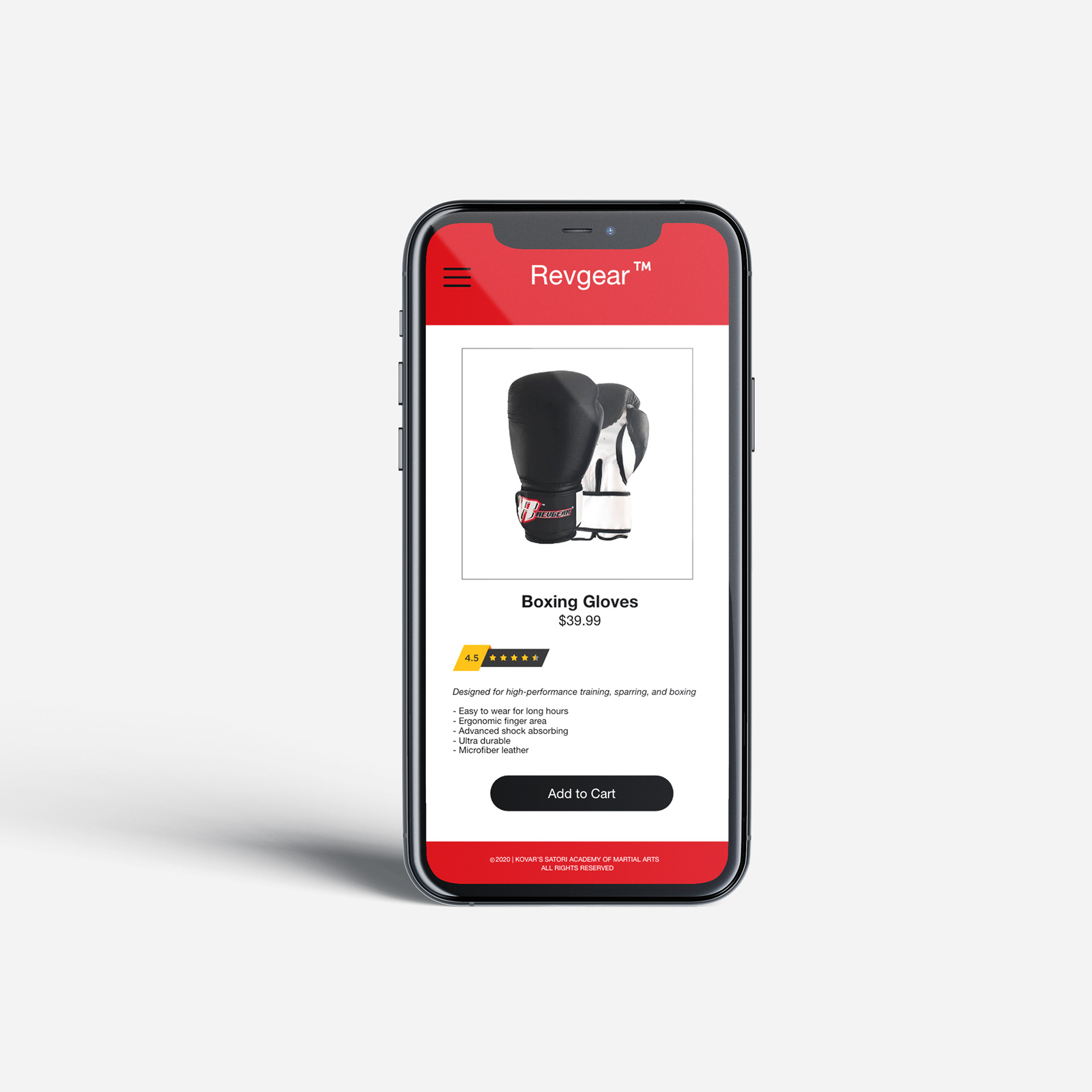
8-Retail

9-Browse Page

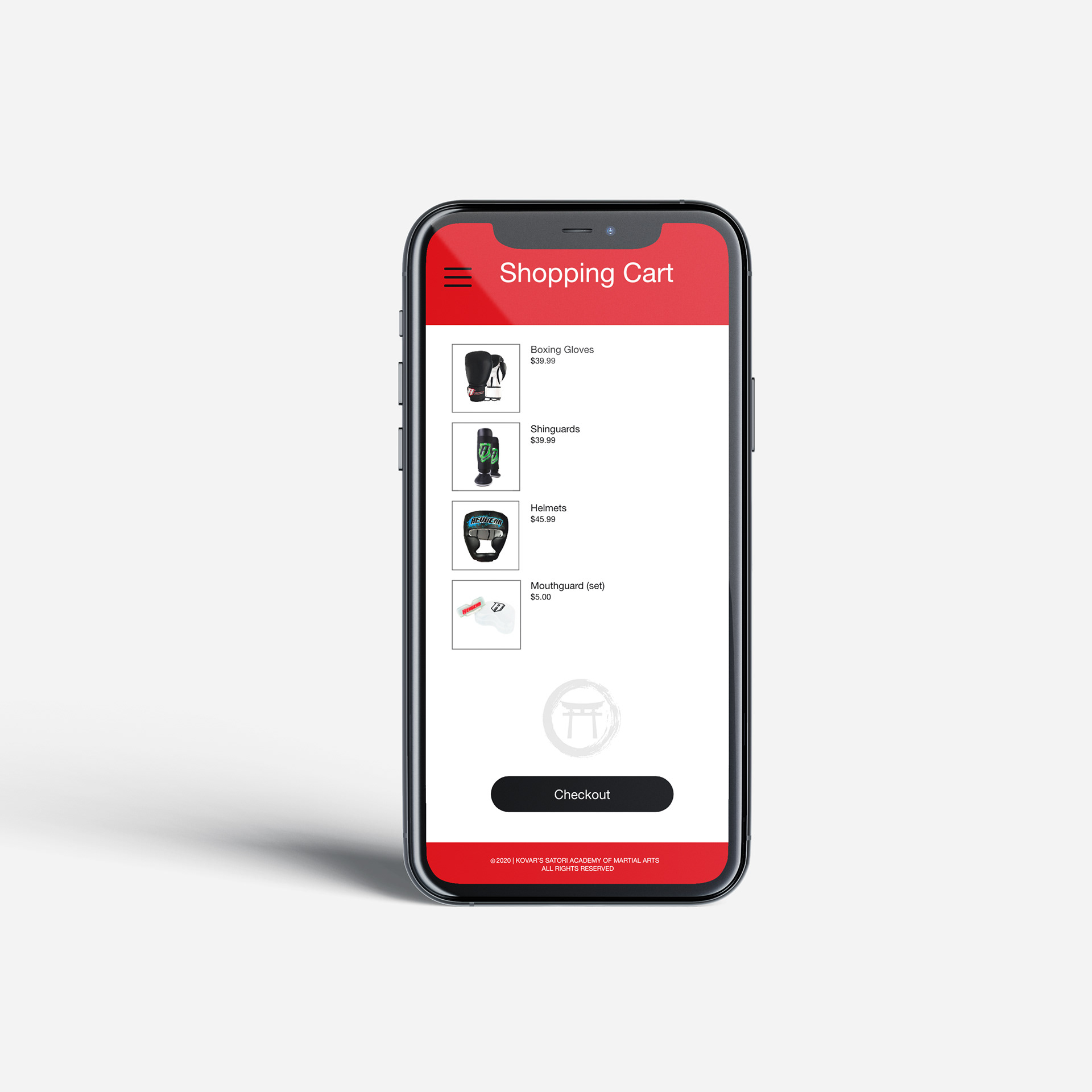
10-Shopping Cart

11-Checkout

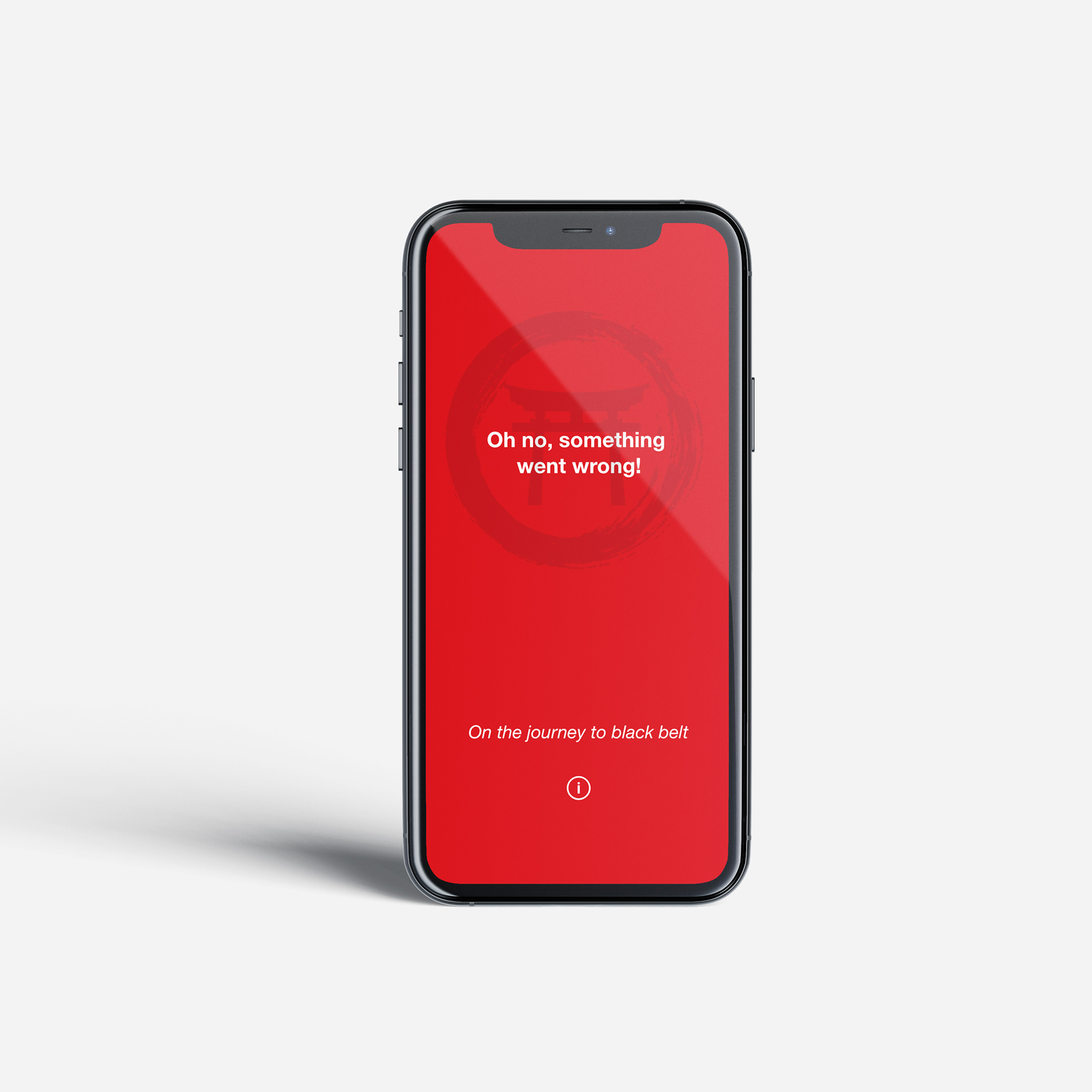
12-Error Message
Final Screens

1-Sign Up

2-User Page

3-Navigation Bar

4-Calendar

5-Alert

6-Forms

7-Form Example

8-Retail

9-Shopping

10-Shopping Cart

11-Checkout

12-Error Message
User Demonstration
Disclaimer: I have been given permission to share this project for viewing purposes. It is not meant to be redistributed.